Mudahnya membuat website menggunakan WordPress juga kadang menyulitkan kita dalam memasang kode pelacakan dari Google Analytics. Kadang pada theme yang kita pakai akan ada tempat untuk menyisipkan kode JavaScript dinamakan header code atau footer code, tapi ini bukan merupakan standar dan bahkan ada beberapa tema yang mematikan script bila diisikan dengan kode selain HTML (MesoColumn adalah salah satunya) yang memaksa kita menggunakan shortcode untuk dimasukkan pada setiap halaman yang ingin dilacak pengunjungnya.
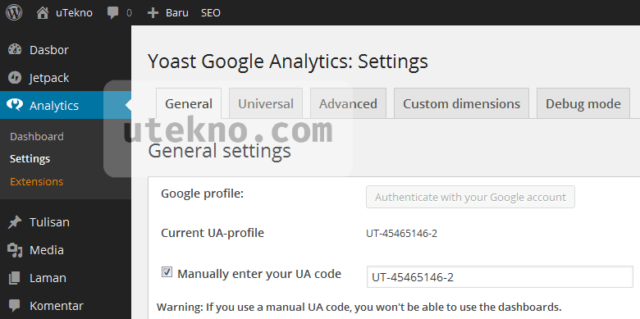
Untungnya WordPress sendiri memiliki sistem plugin yang bagus dan pilihan yang banyak sesuai dengan kebutuhan. Cara termudah dalam memasangkan Google Analytics kedalam WordPress adalah menggunakan plugin Yoast Google Analytics.

Kelebihannya selain mampu menyisipkan kode pelacakan cukup dengan memasukkan apa tracking id untuk website anda juga walaupun kita telah berganti – ganti tema tapi kita tidak perlu mensetting ulang lagi karena ini berlaku secara global.
Ini lebih baik daripada anda menggunakan slot yang disediakan oleh theme WordPress yang anda gunakan karena bisa merepotkan saat ingin menggantinya harus dikonfigurasikan kembali atau secara manual mengedit file footer.php yang bila diupdate temanya jelas harus dilakukan lagi.
Jadi kalau dengan menggunakan plugin Yoast Google Analytics ini anda cukup menginstall dan memasukkan apa tracking IDnya (UA), maka situs anda akan otomatis terlacak dan tinggal melihat data – data analisa dan statistik pengunjung yang sudah masuk.
Kalau lewat cpanel, dimana tempat buat meletakkan kode analityc tersebut ??
Kode trackingnya sudah siap mas? Dari cPanel akses File Manager dan sisipkan kodenya pada setiap halaman yang ingin anda lacak. Kalau WordPress secara manual letakkan dalam file header.php dalam lokasi
head. Saya anjurkan menggunakan plugin saja mas daripada susah – susah.