Ini adalah masalah sepele saat pertama terpikirkan tapi saat dilakukan kok malah bingung. Haha 😀 Jadi kita semua sudah tahu bahwa menu di WordPress bisa dengan mudah dibuat dan diatur posisinya, tapi semua kondisinya sama: yaitu harus anda link atau url ke alamat tertentu baru bisa ditambahkan. Nah… yang jadi masalah bagaimana cara membuat menu tanpa tautan ke alamat website manapun.
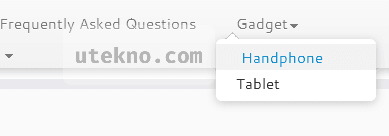
Untuk apa time menu seperti ini? Bayangkan misal anda memiliki 2 buah jenis submenu yaitu handphone dan tablet dan ingin disatukan dalam satu menu bernama gadget. Menu bernama gadget ini hanya berfungsi sebagai kategori dan tidak bisa diklik. Kalau pada menu saat ditambahkan dikosongi URLnya maka tidak akan bisa dimasukkan kedalam struktur menu WordPress.

Jenis menu ini biasanya disebut bersarang (nested). Saya kadang menemukan solusi yaitu membuat halaman kosong dan kedua menu diatas menjadi anakannya. Padahal ini tidak diperlukan karena kita bisa membuat menu hanya dengan judul tanpa adanya link.
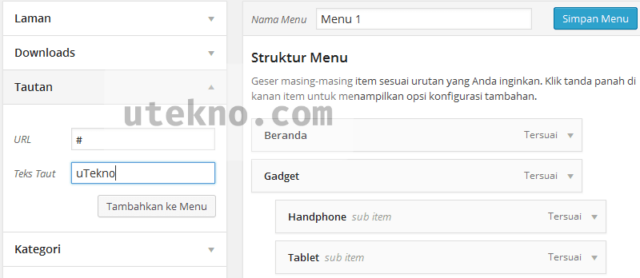
Solusinya? Langsung saja buka pengaturan menu di situs WordPress anda. Kemudian pada jenis menu Tautan (Link) seperti biasa isikan teks tautnya (judul link) tapi bedanya dalam kotak URL isikan # atau tanda pagar saja. Kemudian klik saja Tambahkan ke menu, pasti berhasil.

Selanjutnya anda bisa menggunakan secara normal dalam struktur menu di sebelah kanan dan menu – menu yang menjadi anakannya bisa diletakkan tepat didalamnya.
Mudah bukan? Semoga bermanfaat. 🙂
Sangat bermanfaat, terimakasih
ini yang saya cari cari terimakasih
jika tidak ada pilihan pengaturan urlnya bagaimana mana mas?
Terima kasih untuk penjelasan dan artikel yang membahas tentang pengalihan menu link di wordpress , sudah lama saya cari cari akhirnya saya berhasil menemukan artikel ini dan saya praktekkan memang benar mantap tutorialnya, sukses terus buat kontent nya semoga lancar rezekinya, Amin.
Trima Kasih.. Insya ALLAH smoga jadi amal jariyah.. Aamiin YRA…