Untuk meningkatkan performa dan kecepatan akses situs yang menggunakan WordPress maka wajib menggunakan plugin cache, ini bisa bermacam macam seperti W3 Total Cache yang populer atau yang mudah seperti Hyper Cache dan Quick Cache. Setelah mengaktifkan salah satu plugin cache WordPress maka kita sekarang bisa mengoptimalkan kode – kode CSS dan JavaScript yang berasal dari WordPress, tema dan plugin yang terinstall. Dan solusi paling mudah adalah dengan memakai Autoptimize.
Autoptimize adalah plugin WordPress yang berfungsi untuk melakukan optimalisasi kode HTML, CSS dan JavaScript dari seluruh komponen WordPress. Caranya adalah dengan mengkompresi, menghilangkan karakter tidak penting, dan melakukan minify sehingga ukurannya seluruh script – script akan lebih kecil tanpa mengurangi kemampuannya.

Kalau ada beberapa script yang bisa dijadikan satu maka akan digabungkan sehingga pengunjung cukup mendownload satu kali saja tanpa perlu diulang – ulang. Bahkan posisi script tersebut kapan akan dimuat juga bisa diatur sehingga performa situs anda akan lebih cepat. Efek positifnya tentu saja kecepatan loading website menjadi lebih cepat, ukuran halaman yang lebih kecil, kuota bandwidth hosting lebih hemat.
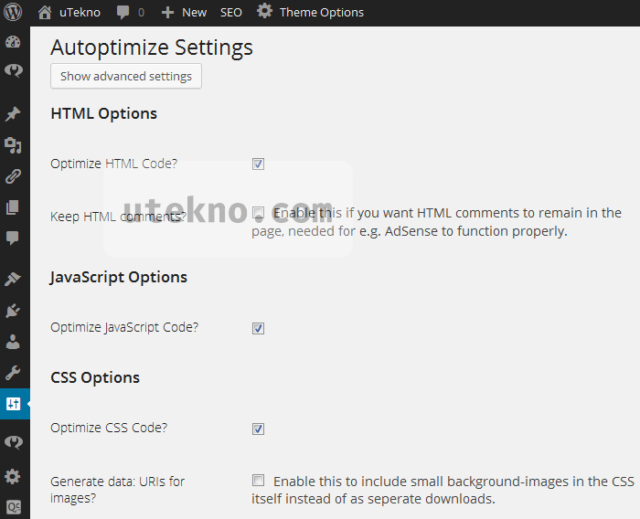
Setelah anda menginstall dan mengaktifkan Autoptimize maka segera akses settingnya harap segera menghidupkan Optimize HTML Code, Optimize JavaScript Code, dan Optimize CSS Code.
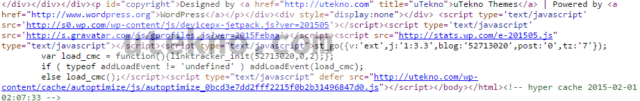
Bagaimana kita tahu kalau Autoptimize telah bekerja? Pertama kalau anda menggunakan plugin cache harap dibersihkan dahulu. Setelahnya buka halaman website anda dan pada browser gunakan view source. Kalau ada referensi ke autoptimize sesuai gambar dibawah maka berarti sudah aktif mengoptimalkan website anda.

Mungkin anda juga menyadari kalau kode HTML yang ditampilkan tampaknya lebih rapat lagi, ya ini juga ikut dioptimalkan karena banyak karakter putih atau kosong (white space) akan dihilangkan karena browser sebenarnya tidak memerlukan itu untuk membaca apa isinya.
Kesimpulannya saya sangat menyarankan menggunakan Autoptimize untuk meningkatkan kecepatan situs WordPress lebih jauh lagi dan dikombinasikan dengan plugin cache tentunya.
segera dicoba plugin-nya, saya masih bermasalah dg optimalisasi script..
Selamat sore Azhom, saya lihat di situsnya sudah terpasang plugin Better WP Minify ya? Saya belum mencoba sih tapi kurang lebih memang fungsinya sama yaitu mengombinasikan beberapa script CSS dan JS menjadi satu, yang terlihat beda adalah kalau di Autoptimize juga akan dikompresikan, bisa jadi di plugin Better WP Minify sebenarnya ada tapi belum anda aktifkan opsinya (mungkin namanya Compression atau Minify).
gan, kalau untuk yg blogspot gimana yaa?
thanks
Halo Prajurit, untuk blogspot tidak ada caranya mas setahu saya. Ini karena blognya merupakan layanan hosted dari Google, senada juga dengan WordPress.com dan ini tidak memberikan kendali terhadap sistem kerjanya.
Saya cuma terpikir untuk mengakalinya dan mendapatkan hasil yang sama dengan Autoptimize (kompresi dan minify css, js, html) adalah lewat pemasangan CloudFlare atau Incapsula pada website anda. Tidak ada jaminan berhasil dan ini cuma teori saja.