Memastikan apakah tampilan halaman website tetap normal saat dibuka melalui perangkat mobile seperti handphone atau tablet adalah kewajiban saat ini. Untungnya desain dan tema CMS yang standar memang mengutamakan layar kecil dahulu agar tetap mudah digunakan dan dinavigasikan.
Mungkin posisi kita sebagai web developer atau cuma sekedar blogger, tapi mengecek apakah halaman kontennya bisa diakses dari semua jenis tampilan terutama yang berukuran kecil sudahlah kewajiban. Dan memakai perangkat aslinya bukannya sulit, tapi kalau butuh variasi ukuran layar dan jenisnya misal Samsung Galaxy S7 dan iPhone 8 tentu lama – lama bakal habis biaya juga.

Tapi aslinya kita tidak perlu sampai sejauh itu untuk melakukan pengujiannya. Browser desktop seperti Firefox dan Chrome sudah menyediakan fitur untuk mensimulasikan bagaimana tampilan suatu halaman apabila dibuka dari gawai. Dan ini cuma perlu PC/Laptop saja. Cuma caranya yang kadang tidak banyak yang tahu, jadi sekalian saya share saja informasinya.
Mozilla Firefox
- Windows – Tekan tombol
CTRL+SHIFT+M - MacOS – Tekan tombol
Option+Command+M
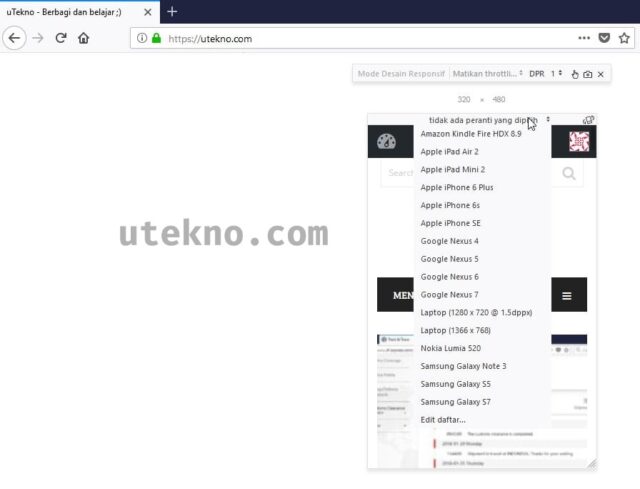
Google Chrome
- Windows – Tekan tombol
F12laluCTRL+SHIFT+M - MacOS – Tekan tombol
Option+Command+IlaluOption+Command+M
Microsoft Edge
- Windows – Tekan tombol
F12laluCTRL+7
Semoga bermanfaat. 🙂