Mengganti tema WordPress yang dipakai sungguhlah mudah, apalagi memodifikasinya. Terkadang kita perlu memodifikasi kode PHP atau CSS tertentu dari theme tersebut dan biasanya memang kita lakukan dengan mengedit file – file yang ada dalam folder temanya, hal ini sangat tidak disarankan oleh WordPress karena bila setiap kali ada update maka beresiko anda mengulangi kembali perubahan yang telah dilakukan. Dan karena itu dibuatlah sistem child theme atau tema anak.
Kelebihan dari child theme ini adalah anda bisa memodifikasi elemen apapun dari parent theme (tema induk) tanpa perlu takut merusak defaultnya karena apabila ada apa – apa anda tinggal menghapusnya dan otomatis akan kembali pulih seperti semula tampilan dan fungsinya. Juga bila ada update maka kode CSS atau PHP apapun yang telah anda tambahkan secara manual akan tetap bisa digunakan.
Nah.. tertarik kan? Saya akan mengajarkan cara paling dasar untuk membuat child theme ini, untuk cara memodifikasinya akan berbeda – beda tergantung kebutuhan anda apa dan tergantung fungsi tema tersebut apakah bisa dimodifikasi.
Jadi yang diperlukan adalah tema induk yang akan di-inherit (diwariskan) fungsi dan tampilannya. Jadi siapkan folder berisi parent theme, dan kedua siapkan folder kosong dulu dengan nama (terserah sebenarnya) tema-anak.

Lalu buat file functions.php (kosongan dulu tidak masalah), dan style.css. Nanti dalam kedua file inilah setiap modifikasi dilakukan, dan ini merupakan minimal isi dari child theme. Kedepannya anda bisa menambahkan gambar, javascript, dan sebagainya.
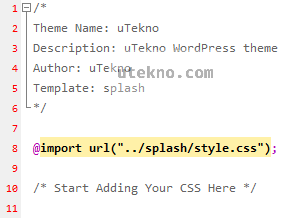
Pada file style.css isikan potongan kode berikut:
/*
Theme Name: nama-tema-anak
Description: deksripsi-tema
Author: nama-pembuat
Template: nama-tema-induk
*/
@import url("../parent/style.css");
/* Start Adding Your CSS Here */

Yang patut diperhatikan adalah Template yang isinya adalah nama parent theme jangan sampai salah, huruf besar kecil harus persis sama. Dan yang kedua adalah pada “@import url(“../parent/style.css”);” gantikan parent dengan lokasi dari tema induknya.
Selesai! Silahkan upload kedua tema tadi ke hosting WordPress anda. Nanti anda bisa memilih child theme ini pada administrasi WordPress. Kalau nanti muncul pesan error “The parent theme is missing. Please install the [nama-tema-induk] parent theme.” berarti ada kesalahan dalam penulisan nama tema atau lokasi dalam file style.css.
Mas.. font nya kok kurus kali mas.. susah lihat nya
Halo Drew, oh sudah saya besarkan mas. Semoga lebih jelas. Oh ya sekalian saya update tutorialnya, sekarang sudah agak beda untuk child theme soalnya.