Sekarang sudah jamannya tampilan website mampu beradaptasi terhadap besar layar (responsive), jadi baik yang mengakses halamannya dari komputer maupun handphone akan tetap bagus. Apalagi Google sendiri telah menyatakan bahwa situs yang mobile-friendly memiliki pengaruh terhadap peringkatnya di hasil pencarian. Nah… kasusnya di salah satu website teman ada yang bermasalah saat dibuka di ponsel atau tablet dan ini membutuhkan diagnosa lebih jauh di perangkat Android yang dipakai.
Apa yang ditampilkan di browser adalah berdasarkan kode HTML, CSS, JavaScript dan konten bertipe media (gambar, video, dan audio) sehingga untuk mengecek adanya masalah pada tampilan kita bisa melihatnya pada source code websitenya. Ini kalau di komputer menggunakan browser apapun (Google Chrome, Mozilla Firefox, Internet Explorer, dan sebagainya) cukup lakukan klik kanan pada halamannya dan pilih View Source atau View Page Source. Yang jadi masalah bagaimana caranya melihat source situs melalui browser yang ada di Android karena tidak ada opsinya.

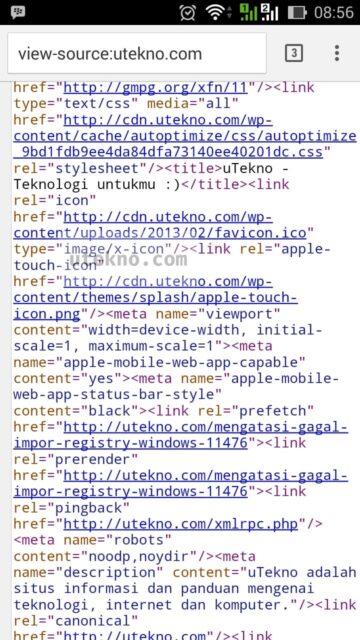
Setelah saya mencari tahu kesana kemari akhirnya saya menemukan caranya untuk melihat source code website lewat browser Chrome di Android, dan saya rasa sudah cukup karena merupakan browser bawaan pada setiap perangkat Android. Jadi yang perlu anda lakukan adalah meletakkan kata view-source: diawal url website, misalnya view-source:utekno.com dan akan segera muncul kode – kode HTML, CSS, JS dan elemen – elemen pendukung lainnya. Dari sini kita bisa mengawali proses diagnosa apa masalah sebenarnya, atau anda gunakan untuk belajar memahami bagaimana kode situs lain yang responsive.
Bukan berarti di browser alternatif Android lain tidak ada caranya, setidaknya kalau di Opera (Mini) anda bisa mengetikkan kata server:source setelah membuka halaman situsnya dan mode tampilannya akan berganti menjadi kode sumber. Sama – sama mudahnya kan?
Semoga bermanfaat. 🙂
Tolong bantu jawab