Mungkin sekarang anda sudah tahu bahwa CloudFlare telah memberikan fitur SSL gratis untuk seluruh website yang menggunakan layanan CDN mereka. Tapi bisa jadi anda belum tahu bagaimana mengaktifkan layanan SSL ini dengan benar di situs anda walau dari setting CloudFlare telah dinyatakan aktif.
Nah… silahkan anda pasang dulu CloudFlare untuk website anda, kemudian sekarang untuk memasang SSL dalam CloudFlare silahkan anda cek Settings (icon gear) untuk nama domain anda di halaman My Websites.

Memasang SSL di CloudFlare
Pada tab Settings overview geser kebawah sampai anda menemukan SSL, dan perhatikan apakah sudah ada tulisan SSL Active yang menandakan bawah website tersebut sudah bisa menggunakan SSL dalam koneksinya.

Secara default opsi yang aktif adalah Flexible SSL dan memang ini yang paling banyak digunakan karena sebagian besar website memang tidak memiliki SSL.

Akan saya jelaskan opsi yang ada pada konfigurasi SSL di CloudFlare:
- Off – SSL dimatikan dan koneksi ke website tidak menggunakan SSL.
- Flexible SSL – Koneksi dari web server ke CloudFlare tidak dienkripsi dengan SSL, tapi koneksi dari pengunjung ke CloudFlare akan menggunakan SSL.
- Full SSL – Koneksi dari server situs anda ke CloudFlare menggunakan SSL, dan dari CloudFlare ke pengunjung juga menggunakan SSL. Ini membutuhkan sertifikat SSL dan bisa dibuat sendiri.
- Full SSL (Strict) – Sama dengan Full SSL tapi sertifikat SSL harus valid, jadi antara beli atau mencari sertifikat SSL gratis seperti dari StartSSL.
Saya sarankan tetap pada Flexible SSL kecuali anda sudah memiliki sertifikat SSL sendiri. Sekarang anda bisa mengakses website anda menggunakan http:// dan https://, tapi secara default akan menggunakan http.
Mengalihkan kunjungan dari HTTP ke HTTPS
Langkah selanjutnya adalah mengalihkan pengunjung untuk selalu memakai protokol HTTPS, anda bisa menggunakan file htaccess.

Kemudian sisipkan kode berikut di dalamnya:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
RewriteCond %{SERVER_PORT} ^80$
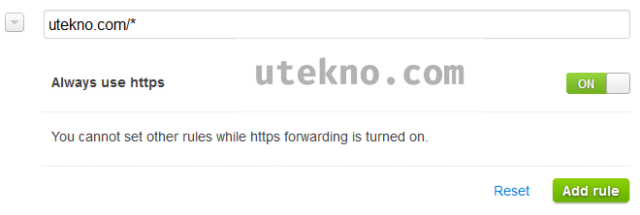
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]Atau menggunakan Page Rules milik CloudFlare, isikan url website anda dan diakhiri dengan * (contoh: utekno.com/*), ini maksudnya setiap url diawali utekno.com dan seluruh url (* adalah wildcard) setelahnya akan dialihkan. Kemudian aktifkan opsi Always use https. Klik Add rule untuk menambahkan aturan baru ini.

Selesai.
Saya peringatkan juga belum tentu SSL gratis dari CloudFlare ini kompatibel dengan seluruh elemen pada website anda, dari percobaan saya malah ada beberapa yang tidak berfungsi fiturnya atau rusak tampilannya. Saya sarankan batalkan redirect http ke https diatas kalau ada masalah.
Hi mas Chandra, gpp koq..dijawab aja sdh tks bgt, he2
Ya betul…saya tetap pilih pakai SSL Let’s Encrypt aja di shared hosting, yang Cloudflare+Railgun gratis via cPanel…sayang jg sih jadi tdk bisa dipakai, tapi ini terpaksa utk menghindari supaya tidak terjadi error di website tiap 3bln renewal SSL nantinya.
Baik mas Chandra, tks ya jawabannya – sukses terus buat blog Utekno.com 🙂
Trims. 🙂
Mau tanya min .. saya sudah pasang SSL dan Blog saya sudah https tetapi kok belum ada simbol gembok hijaunya ya ?? pas loading buka blognya ada tpi pas loading selesai gemboknya ilang lagi, gimana solusinya min ?
Konten gambar semacamnya sudah pakai HTTPS juga?
Sudah https semua
Cek ulang mas, itu ada file HTTP yang masih direferensikan di halamannya. Tidak hanya gambar.
mas kalo dishared hosting ssl cloudflare bisa dipasang apa nggak ya? ini pasang nggak berhasil-berhasil. sampek puyeng sendiri
Bisa mas.
makash bnyak kang alhamdulillah berhasil
makash kang berhasil
kak, apa cara ini mash sma dengan cloudflare yg skrg