Ada satu rahasia di CloudFlare yang dari pengamatan saya jarang diketahui. Apa itu? Ternyata halaman HTML atau statis website tidak ikut dibuat cachenya dan dilayankan dari CDNnya. Ya, kesalahpahaman ini karena rata – rata pengguna CloudFlare hanya melihat bahwa CloudFlare akan membuat cache dari file – file statis pada situsnya seperti: gambar, css, dan js.
Nah… sebenarnya kita bisa menginstruksikan agar CloudFlare ikut menyimpan versi cache dari seluruh halaman statis/HTML dari website anda. Fungsinya? Supaya semuanya disediakan dari CDN mereka jadi jarang mengakses hosting anda. Ini selain menekan penggunaan kuota bandwidth, mengurangi beban kerja servernya dan tentu saja mempercepat aksesnya.
Bagaimana caranya mengaktifkan cache HTML di CloudFlare? Yang kita manfaatkan adalah Page Rules, jadi silahkan buka dulu halaman manajemen domain anda di CloudFlare dan kemudian bukan setting Page Rules.
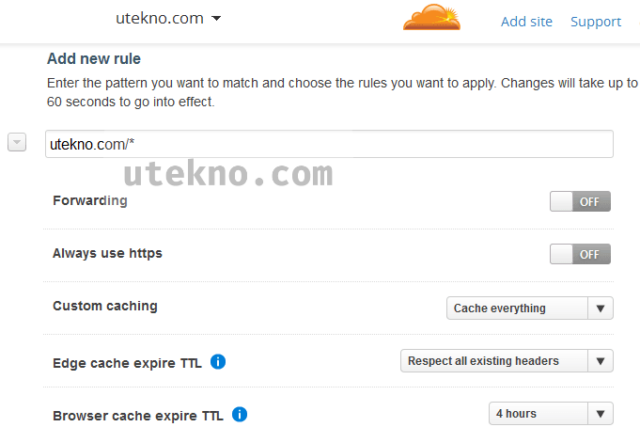
Kemudian masukkan format alamat yang akan anda terapkan cachingnya. Disini saya mencontohkan utekno.com/*, dimana simbol bintang/asterisk menandakan bahwa semua url atau konten setelah domain tersebut akan dicache oleh CloudFlare. Langkah terakhirnya adalah pada opsi Custom Caching pilihlah Cache everything. Klik Add rule kalau sudah. Selesai. Tapi anda bisa mengoptimalkan lagi kalau mau, terutama waktu expired cachenya (defaultnya 4 jam).

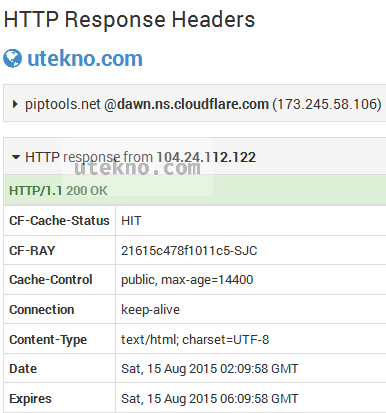
Untuk tahu apakah benar CloudFlare telah melayankan halaman anda dari CDNnya maka bisa mengecek header HTTPnya, kalau ada kode CF-Cache-Status: HIT maka benar sudah aktif.

Apa kekurangan meng-cache semuanya? Kalau situs anda tidak menggunakan CMS seperti WordPress, Drupal, Joomla (bersifat statis) atau tidak ada elemen dinamis seperti komentar maka tidak ada minusnya. Tapi kalau situs anda sifatnya dinamis seperti blog yang ramai komentar atau forum yang banyak update diskusinya maka halaman yang diberikan ke pengunjung bisa versi lamanya bukan yang terbaru. Jadi pergunakan dengan hati – hati, sesuaikan dengan kebutuhan anda.
Oh ya, halaman untuk admin atau bagian manajemen CMS jangan dicache juga dan ini bisa disetting lewat Page Rules juga.
Semoga bermanfaat. 🙂
saya pake joomla hanya tidak ada kolom komentar sebaiknya cachenya yg everyting atau yg standart om ? saya coba yg everything emang speedtest dibawah 1 second, tapi klo standart caching rata2 3 second, mohon dibalas ya om
thanks
Halo Yuzdan, hajar saja cache semuanya mas kalau tidak ada yang dinamis seperti komentar. Aman kok.
siap om,,,kalo domain utama pake joomla terus subdomain pake wordpress apakah aman ? untuk SEO gmn ? soalnya domain utama untuk lapak, sedang untuk subdomain buat artikel yang materinya berhubungan dengan isi di domain utama,,tiap hari mantau utekno.com buat belajar 🙂
Tujuannya dipisah buat apa ya mas? Misal di WordPress pakai WooCommerce sendiri halaman produk dan blog sudah beda format urlnya. Soalnya domain dan subdomain oleh Google itu sudah dianggap beda situs, jadi manfaatnya kurang jelas juga kalau dibedakan.
om biar statusnya HIT gmn ? saya pake yang free cuma bisa bikin 3 page rule
begini nih pengaturan saya kira2 ada yang salah ga ya om ? 1 subdomain 1 domain utama
*inspirasi.winnyabon.com/wp-admin.php/* (always online:ON, Chace Level: Standart )
*winnyabon.com/administrator/* (always online:ON, Chace Level: Standart )
*.winnyabon.com/* (always online : ON, Browser chace TTL: 30 menit, Olways Online:ON,Chace Level : everything, EDGE chace TTL : 2 jam, Rocket loader: automatic)
saya cek status HIT atau tidak di redbot.org
Halo Lilik, anda tidak mendeklarasikan cache lewat metode lain kan? Misal lewat plugin cache atau semacamnya? Di CloudFlare juga ada setting untuk menggunakan konfigurasi cache yang diberikan websitenya.